How to Create a Baseball Website with the SportsPress Plugin

A big part of a successful marketing strategy for any sports team, baseball included, is a modern website that allows your fans to get to know the players, follow your statistics, and stay up to date with your team’s progression in the league.
In today’s post, we’ll show you how to create a baseball website with the SportsPress plugin and our SportsPress for Baseball extension. Let’s get started!
How to Create a Baseball Website With the SportsPress Plugin
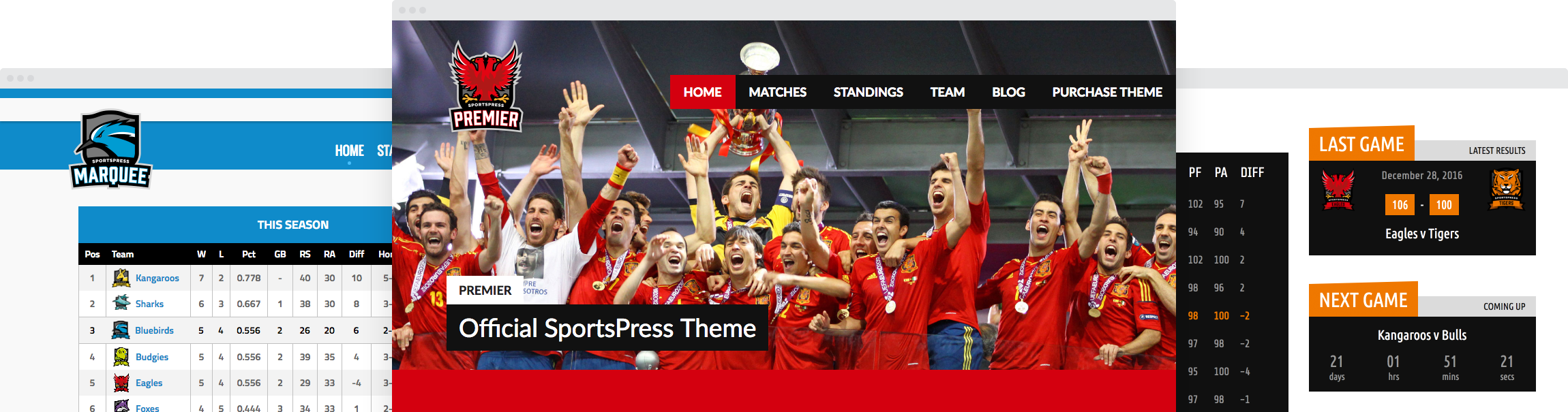
Before creating your website, you’ll need a quality theme and a copy of our SportsPress plugin. For this tutorial, we’ll be using our free Rookie theme which is a great theme to get started with for your website since it has features designed with sports teams in mind.

The SportsPress plugin will give you additional features and when you combine it with the free baseball extension, you’ll have all the tools you need to create a beautiful website for your baseball team.
Creating a website takes several steps so let’s get started right away.
Installing a Theme
The first thing we need to do is to install the theme for our website.

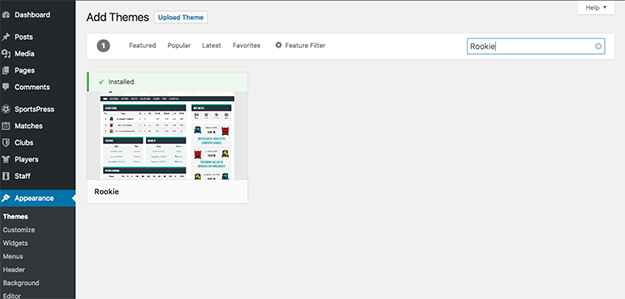
To install the theme, login to your WordPress dashboard and navigate to Appearance → Themes. Click on Add New and search for Rookie, then click on Install, and finally, Activate.
Installing SportsPress Plugin and the Baseball Extension
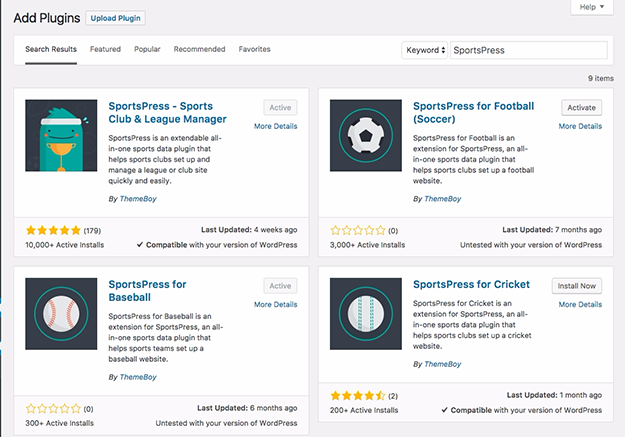
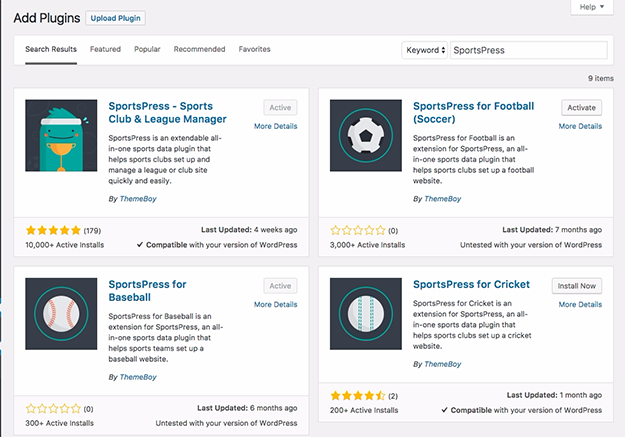
The next step is to install the SportsPress plugin and the baseball extension. To install the SportsPress plugin, click on Plugins → Add New and then search for the SportsPress plugin. Click on Install and then Activate. Feel free to use the free version of the plugin to test it out and see what all you can do with it and then consider upgrading to the premium version for more features.

After you’ve installed the SportsPress plugin, we’ll need to install the baseball extension so repeat the steps we just took: Click on Plugins → Add New and search for the SportsPress for Baseball extension. Install and activate this plugin as well.
Now that both plugins and the theme are in place, let’s continue with creating our website
Create Pages
Since we’re making a static website, we’ll want to create a page that will serve as the homepage. It will hold all of the content instead of showing blog posts. We’ll also need to create other pages such as an About The Club page, Contact Page, a Blog or News Page, and any other pages that you might need for your baseball team.

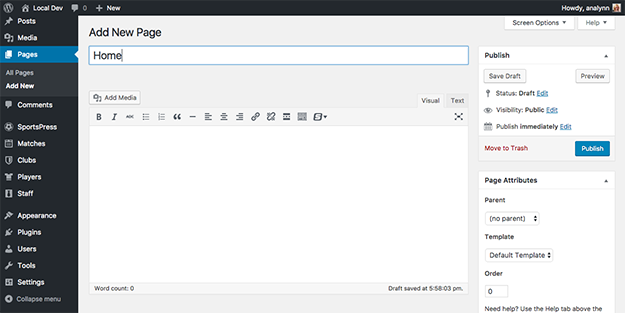
The process will be much the same for all the pages. To create the homepage, in your dashboard area, click on Pages → Add New and then simply enter the title for your page, select the Homepage template from the dropdown, and click on Publish. The content will be added later on, with the help of widgets that come with the SportsPress plugin.
Now repeat the same process to create your blog page but this time select the Default template and click on Publish. Again, no content is necessary because it will show up automatically, as soon as you start adding blog posts to your website.
Repeat this process for all the pages you intend to create, each time choosing the default template. For the rest of your pages, feel free to add any content that you’d like to display on that page.
Once that’s done, click on Settings → Reading and select the homepage and the blog page you just created as your Front Page and Blog page.
After that, click on Appearance → Menus and click on Create New Menu. Add all the pages you just created and click on Save Menu.
Configuring the SportsPress Settings and Adding Content
Once all the pages have been created, let’s move on to the plugin.
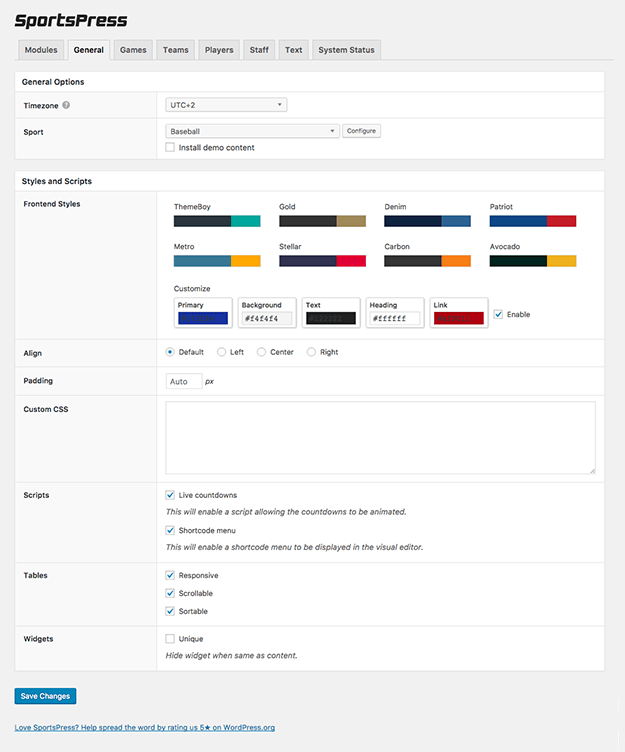
Click on SportsPress → Settings → General. This is where you can select the sport for which you’re creating the website which will preconfigure SportsPress. Select Baseball from the drop down menu and then click on Save Changes. It’s worth mentioning that you can also install demo content if you’d like to see how the plugin works before adding your own content.

As you can see from the screenshot, there are a few tabs available here. The Modules tab allows you to activate or deactivate Calendars, Player Lists, League Tables, and more. The General Settings tab allows you to select your sport and customize the color scheme, along with script settings for your widgets.
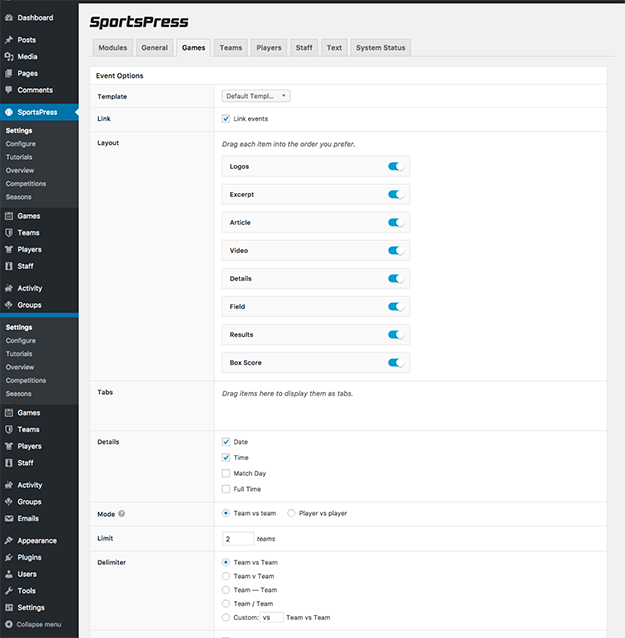
Clicking on the Games tab will allow you to configure basic settings for games and how they are displayed on your website. The rest of the tabs, Teams, Players, and Staff hold settings for displaying information on all the teams you manager, player, and staff information.

Once you’re done, click on SportsPress → Configure. In this area, you can further customize the event outcomes, player performances, league tables, and much more.
In order for the plugin to correctly display the data, we’ll need to set up special taxonomies which will help you group together calendars, player lists, event outcomes, league tables, and more.
Basic taxonomies, Competitions and Seasons, are enabled by default. Competitions display any league your team is competing on and Seasons can be set to include either a specific time of the year or the entire year.
To add a new competition, simply click on SportsPress → Competitions → Add New. Enter a name for the league your team regularly competes on and then enter a brief description. Repeat the process for all the leagues. If a specific league has subdivisions, be sure to select the Parent from the drop-down menu.
To set up the seasons, click on SportsPress → Seasons and add the names and the descriptions.

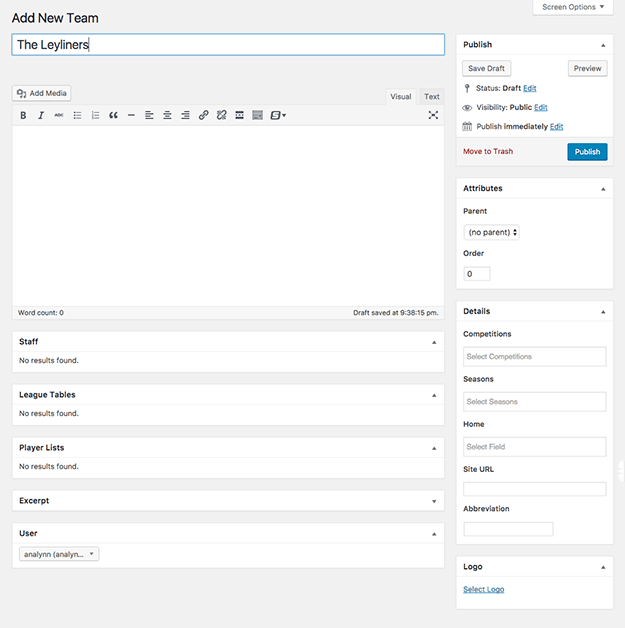
Now you can start adding your teams, games, players, and staff. If you look in your sidebar menu, you’ll notice the corresponding sections. To add a new team, simply click on Team→ Add New. You can enter a name and a description for the team. You can also add additional information for competitions, seasons, home field, and you can upload the team’s logo as well.
The process for adding new games, players, and staff is relatively the same. Click on the section you want to edit such as Games and then click on Add New and add all the relevant details.
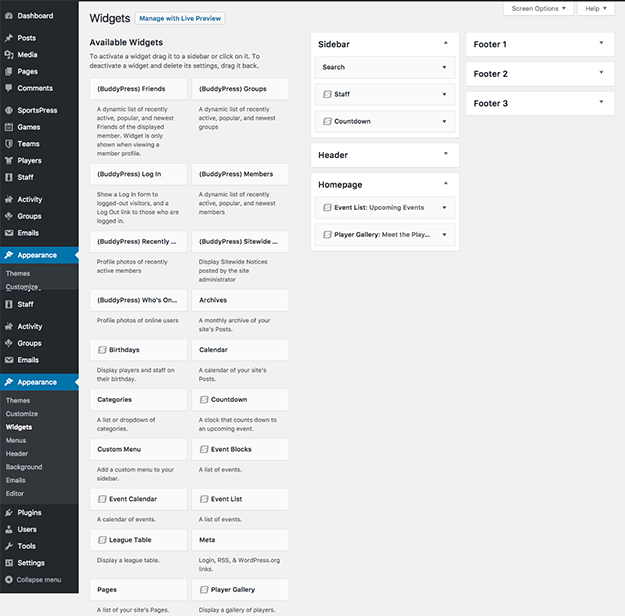
Once all the information is in place, it’s time to set up the homepage. Click on Appearance → Widgets.

As you can see from the screenshot, the homepage can be configured with various widgets that come with the plugin.
For the homepage, we’ve included an event list and a player list. The sidebar includes a search bar, countdown to the next match, and information about the coach. You can also add and of the widgets to your footer area.
Customize the Theme
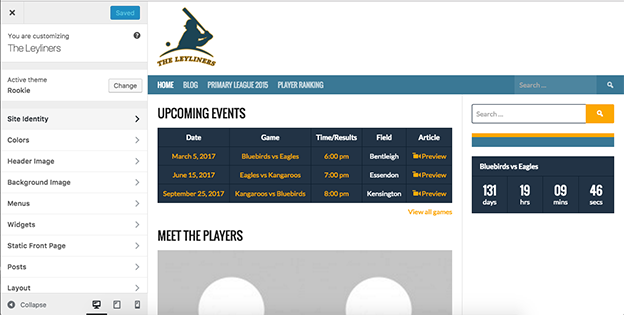
As mentioned earlier, the basic color scheme can be set from the general settings area. However, clicking on Appearance → Customize will allow you to upload your team logo, change the colors, adjust the layout, widgets, and more. Once you’re happy with all the changes click on Save and Publish.

Article continues below…
Hit a home run with your website
A customizable WordPress theme designed for serious athletes.

Final Words
If you followed this tutorial so far, you’ve successfully set up a baseball website. If you’d like to do this at a later time, download a checklist of all the necessary steps to reference it as you go along and if you have any questions about our plugin, don’t hesitate to get in touch!